Everlane
UI/UX FEATURE EXPLORATION
2017
How can we design a more engaging Coming Soon user experience and ultimately increase awareness of the feature, engagement, and overall purchases?
Everlane's Coming Soon feature announces upcoming product launches and allows users to join the waitlist for each of those launches. When a user signs up to be notified, they send them an email on the launch date which customers can then use to access the collection or product, learn more, or purchase.
I was asked to design a more engaging Coming Soon user experience and ultimately increase awareness of the feature, engagement, and overall purchases for both the mobile & desktop experiences. The main problems I discovered with the Coming Soon feature are centered around readability, information hierarchy, and in general the lack of user awareness of the feature.
There are four prototypes that show solutions to these issues; two that show the redesigned Coming Soon feature on mobile and desktop and two more that focus on improving discoverability of the feature on each platform.
Customer Journey
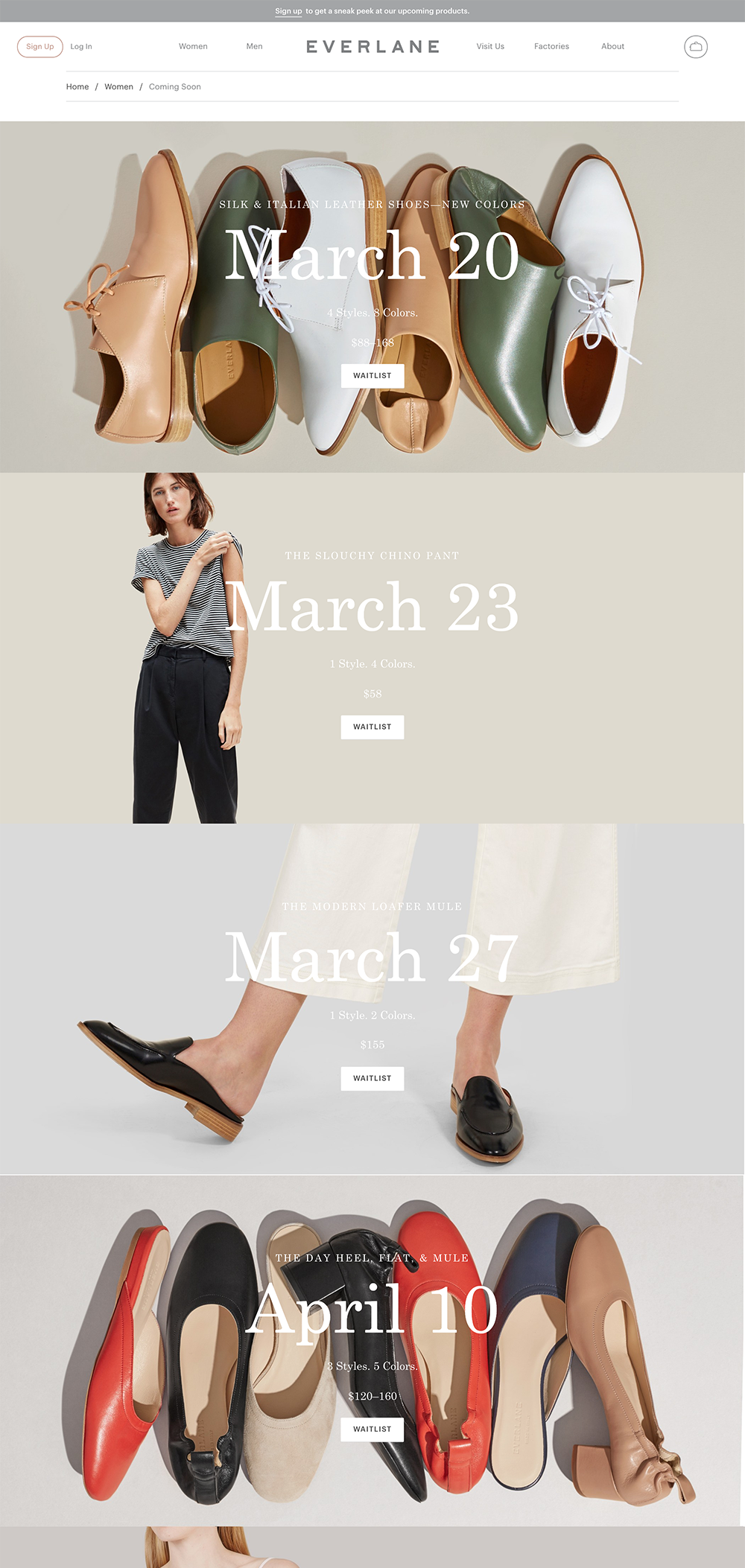
Current Design
Constraints & Insights
When a product is uploaded to the Coming Soon page, the timing occurs far before final product on hand, meaning photography options are constrained to shooting samples, limited colors, and styles. At this point, Everlane does not know details like product colors, style names, fabrics, etc.
Traffic is low, but intent is high. Visitors have a much higher chance of actually buying something eventually and the waitlist email is one of their best performing transactional emails in terms of click-through and activation rate.
User Interviews
One way to identify and solve the user problems related to Everlane’s Coming Soon feature, was to talk to users and get a general sense of what they liked and what they didn’t like about the page. I wrote up a list of questions and interviewed a few of my friends, including some Everlane shoppers. You can find the moderator guide here. The questions took them through the process of signing up to be notified about a product that was coming soon as well as prompted feedback around the layout, prominence of elements, and awareness of the page elsewhere on site or in Everlane’s marketing. Seeing them face similar issues helped me confirm my theories and unveil other problems.
Problems Found:
1. Poor readability
The text is challenging to read, especially when it is over a white product which happens often. Generally, serifs are hard to read when they aren’t placed on a more contrasting background.
2. Information hierarchy
In the user interviews, I asked what information (in order of importance) they would want to see about an Everlane product that is coming soon. Users first wanted to get a sense of the overall look of the product (photo of the product and the colors that it's available in), the name of the product, date it was going to be introduced, its price, and finally, the option to get reminded when the product becomes available. The dates are by far the most prominent piece of text on top of the photo. Because there is a lack of prominence of the product name of the product, when the product goes from coming soon to new arrivals, I would figure that the product will be hard to find again because there isn’t a name recognition (unless they’re coming from the email that was sent to them).
3. Users aren’t encouraged to scroll on desktop
On the current page on both mobile and desktop, the large photos provide the detail of the product. On desktop, however, I hypothesize that because the photos are so tall, some users will be hesitant to scroll because it is currently unclear that there is more below the fold (the next image doesn’t peek out over the fold).
4. Confusion around “Waitlist” CTA copy
The CTA “Waitlist” didn’t seem actionable to me or the users I’ve interviewed. Also, there was some confusion around the “Waitlist” terminology being used in three different ways on the Browse pages, Product Detail pages, and Coming Soon page. On Browse pages, it's used to let the user know the item is out of stock. On the Product Detail pages, tapping/clicking on the “Waitlist” button signs the user up for a back in stock notification for a specific size and color of the product. On the Coming Soon page, it's used to allow users to sign up for reminders from Everlane when the product launches on site. While it is the same experience the user goes through to sign up to get notifications, using the same terminology of “waitlist” may confuse the users regarding the product's’ status and what is going to happen when they tap/click the CTA. Some interviewees thought that by picking a size and color and tapping/clicking on the product that is out of stock, that they were actually reserving that item for themselves, while it wasn’t the case for the Coming Soon page when they interacted with that “Waitlist” CTA.
5. Lack of confirmation (sign-in bug)
A lot of times using the page, there was no confirmation shown after clicking or tapping “Waitlist” CTA. The sign-up modal on the Coming Soon page would pop up (whether or not the user is already signed in using that modal) and after signing in, the modal would disappear and go back to the coming soon page with nothing changed. Hitting “Waitlist” CTA again did not fix the issue - the sign-up modal popped up over and over again. If the user signed in through the header, the CTA and confirmation worked properly.
It should be noted that these issues happened quite frequently, but not all the time, leading me to believe its a bug. Many of the interviewees as well as myself weren’t sure whether or not we were waitlisted for a product. In fact, some of the interviewees checked their email to see if they got a confirmation email about it.
6. Poor discoverability of upcoming products that can be considered unisex
Currently, the products that are coming soon are designated between women and men. I myself have signed up for a reminder when the Elements Anorak was coming out, but it was actually a men’s coat that I discovered could be considered unisex. I had trouble finding it in women’s, and later found it in the men’s category. Also, from other discovery points which will be covered in the next section, there was no landing page that catered to all of the upcoming products, regardless of gender. From the business standpoint, not having a unified landing experience for all products that are coming soon makes it more difficult to promote this feature across the site and can result in missed sign ups.
Wireframes
To kick off the page redesign process, I’ve created a wireframe for the mobile landing page that final designs are based on.
SOLUTIONS / DESIGNS
Mobile Prototype
Desktop Prototype
* NOTE*
To navigate the prototype, please start by clicking the CTA underneath the first product block to trigger the experience for a first-time or a logged out user. Once “logged in”, click the CTA underneath the second product block to trigger a logged in user experience.
1. Improved readability
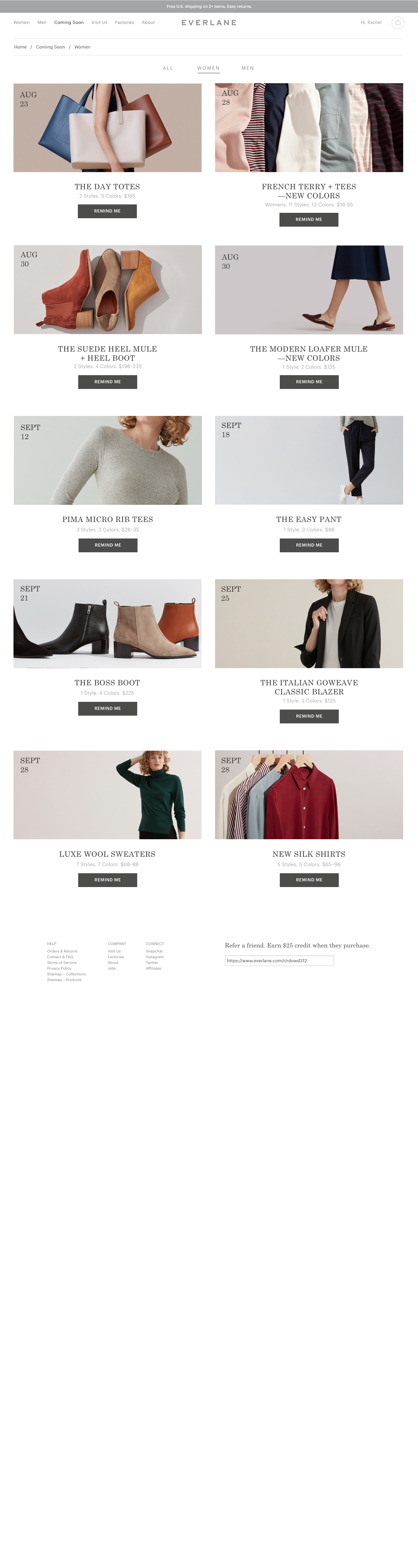
I’ve made the images smaller and moved the text from the photo to the space below to make it more readable. Even though the images are smaller, the detail in the photos is still easy to see, especially with the text removed.
2. Reprioritized Information hierarchy
Based on the research gathered, the photo remains most prominent. Following that, I’ve made the product name larger and gave it the most prominent placement below the product. I’ve decided to keep the date on the photo, but move it to the top left corner, so it doesn’t interfere with the photo details and is readable. The price and product options are secondary in the design. I’ve also moved the CTA off of the photo - the combination of the color change and the negative space around the button draws more attention to it compared to the previous design.
In order to further increase engagement (specifically, sign ups) is to A/B test romance copy to explain why the customer needs the upcoming product and to build some desire around it. This copy exists for the products that are already available, on the Product Detail pages. Once this copy is developed it can be secondary to all the other information on the Coming Soon page and be reused on the Product Detail page once the item launches.
3. More products above the fold on desktop
In order to help users realize that there are multiple products on the Coming Soon page on desktop, I changed the layout such that there are two products shown fully, plus two more products peeking from below the fold. The product images are still large enough to get the full detail in the photo and the rest of the information is displayed in a similar way to the mobile experience.
4. Changed CTA copy to be more active and clear
You’ll notice the CTA has changed from “Waitlist” to “Remind Me”. Active language in the CTA encourages click-through and in this case helps the user better understand what’s going to happen. Other CTA copy can be tested in the future, as well as integrating these sign ups with Google Calendar or iCalendar. On desktop, I’d be also curious to see what the impact would be on click-through if on hover, the product information disappeared, and was replaced by just the CTA to have a cleaner page (tablet and mobile would be excluded from this test). This can also run as an AB test on desktop. For a V1 approach, I decided to keep the button static on the page.
5. Clear confirmation after signing up to be notified (fix sign-in experience on the Coming Soon page)
A better user experience would be to click on the CTA, have the modal appear only once to sign in or sign up, then be taken back to the Coming Soon page and see the confirmation copy explaining what is going to happen next. The current inconsistencies could lead to drop off, confusion amongst users, and missed sign ups. To give users even more clarity, a follow up confirmation email could be sent. I’ve also added a “Remember Me” checkbox to the modal that could help the system not trigger the modal each time.
6. One Coming Soon landing page with option to filter between men’s and women’s products
In both mobile and desktop, I’ve added a filter for All, Women, and Men (later you could test adding Unisex as an optional filter if the product warrants it) Since I’ve added other discovery points in the funnel, which I’ll cover next (after the first prototypes are shown), this was a necessary addition to have the option to land on a page that included all Coming Soon products.
Desktop Screenshots
COMING SOON PAGE DISCOVERY
Mobile Discovery Prototype
Desktop Discovery Prototype
* NOTE*
To navigate the prototype, use arrow keys to go forward and back between screens as some discovery points aren’t using hotspots to connect them because they are unrelated to each other.
In interviews, users were able to discover the Coming Soon page in the main navigation when prompted. However, they voiced that it would be nice to see this page be promoted elsewhere to make it easier to discover these products. I explored other places for discovery of this feature through placement within the main navigation, homepage, browse pages, and new arrivals pages. Other off-site opportunities include marketing emails and social media.